Have you ever looked at a website or document and thought, “This could be so much better with a different background color?” The world of web design and document formatting is full of possibilities, and changing the background color is one of the simplest ways to make your creations stand out. But how do you actually do it? It might seem like a daunting prospect, but it’s actually quite straightforward, no matter if you’re working with a website, a word processing document, or even a presentation.

Image: www.vrogue.co
This comprehensive guide will walk you through the process of changing background colors in various platforms, from the basic principles to the more advanced techniques. We’ll cover the fundamentals of color codes and how they relate to design, and dive into the practical steps you need to take to alter the visual landscape of your digital projects.
Understanding Color Codes – The Language of Color
Before we get into the nitty-gritty of changing background colors, let’s touch on the basics of color codes. Think of these codes as the “DNA” of color, defining the exact hue, saturation, and brightness of a specific color. The most common color code systems are:
- Hexadecimal Codes: These codes use a six-digit combination (#RRGGBB), where each pair of digits represents the amount of red, green, and blue (RGB) light that makes up the color. For example, #FF0000 represents pure red, #00FF00 represents pure green, and #0000FF represents pure blue.
- RGB Values: This system uses three numbers, each ranging from 0 to 255, to represent the amount of red, green, and blue light in the color. For example, (255, 0, 0) represents pure red, (0, 255, 0) represents pure green, and (0, 0, 255) represents pure blue.
- CMYK Values: This system is primarily used in printing and represents the amount of cyan, magenta, yellow, and black ink used to create the color.
Changing Background Colors in Different Platforms
Website Design
The beauty of changing background colors on websites is the wide range of ways to achieve it. Here’s a breakdown of common methods:
- Using CSS: Cascading Style Sheets (CSS) are the go-to for styling web pages. You can add a simple line of code like “background-color: #f0f0f0;” to your CSS file to change the background color of the whole page. You can also target specific elements (like a header or a particular section) to apply color changes selectively.
- Website Builders: If you’re using a website builder like Wix or Squarespace, the platform usually offers easy-to-use drag-and-drop interfaces for setting background colors. Simply navigate to the design settings or style options, choose a background element (like a header or a section), and select the desired color.
- WordPress: WordPress themes come with customization options, including background color settings. Access the theme options, navigate to the appearance settings, and you’ll likely find a field or a color picker to change the background color for your entire site or specific parts of it.

Image: keyssos.weebly.com
Document Formatting
Changing background colors in documents is equally straightforward, whether you’re using Microsoft Word, Google Docs, or similar applications. These tools typically provide color options within their formatting menus. Here’s how it usually works:
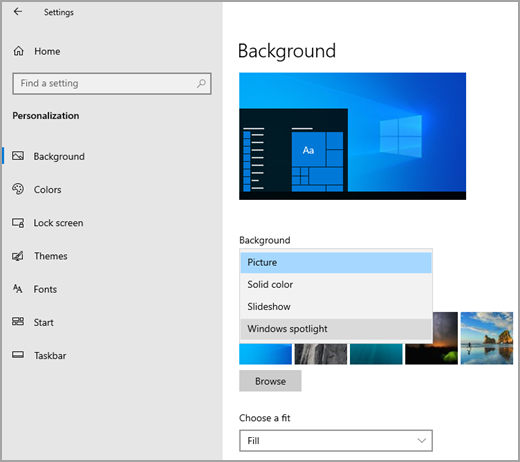
- Word Processing Software: In Word or similar programs, you’ll find a “Page Color” or “Background” option in the “Page Layout” or “Design” tab. This option allows you to select a color from a predefined palette or input a custom hexadecimal code to achieve the precise shade you’re looking for.
- Google Docs: In Google Docs, the “Page Color” option can be found in the “Format” menu. Select “Page Color” and you can choose from a range of colors or input your own using a color picker.
Presentations
Presentations are often a visual feast, and changing the background color can create a cohesive theme or accentuate specific slides. Most presentation software like PowerPoint, Google Slides, or Keynote have built-in color customization features:
- PowerPoint: Open the “Design” tab and you’ll see a “Themes” section with various background themes. You can also modify the background color of individual slides by opening the “Format Background” options within the “Design” tab.
- Google Slides: Google Slides provides a “Theme” menu that offers pre-designed color palettes or allows you to customize the background color of individual slides.
- Keynote: Keynote offers various themes with diverse background colors. You can also change the background color of a selected slide by navigating to the “Format” menu and selecting “Background.”
Choosing the Right Background Color
While changing background colors is easy, choosing the right color can be a more complex decision. Here are some tips to consider:
- Brand Consistency: If you’re working on a website, presentation, or document representing a brand, make sure the background color aligns with the brand’s established color palette.
- Contrast with Text: Ensure there’s enough contrast between the background color and the text color to make your content readable. Avoid dark text on a dark background or light text on a light background.
- Target Audience: Consider the age, interests, and cultural background of your target audience. Choose colors that resonate with them and create the desired atmosphere.
- Purpose and Emotion: Certain colors evoke specific emotions. For example, blue is often associated with calmness and trust, while red can convey excitement or danger.
Beyond Basic Background Colors
While changing the solid background color is a great starting point, there are more advanced ways to create dynamic and visually appealing backgrounds. Here are a few examples:
- Gradients: Gradients allow you to blend two or more colors together, creating a smooth and subtle transition. This can add depth and dimension to your background.
- Images and Textures: You can use images or textures as your background, adding visual interest and creating a more engaging experience.
- Patterns: Using patterns as background can create a visually stimulating and eye-catching effect. You can use simple patterns like stripes or dots or more complex patterns for a bolder look.
How Do I Change The Background Color
https://youtube.com/watch?v=5Tls_y8QAqI
Conclusion
Changing the background color is a simple yet powerful tool in the world of web design, document formatting, and presentations. Whether you’re aiming for a professional, playful, or minimalist aesthetic, the right background color can significantly impact the overall appearance and effectiveness of your project. Remember to choose colors that enhance readability, align with your brand, and resonate with your target audience. And don’t be afraid to explore beyond basic solid colors and experiment with gradients, images, and patterns to create truly unique and memorable backgrounds!

:max_bytes(150000):strip_icc()/OrangeGloEverydayHardwoodFloorCleaner22oz-5a95a4dd04d1cf0037cbd59c.jpeg?w=740&resize=740,414&ssl=1)




